
Pour mieux cerner l’importance d’un modèle de storyboard, un exemple serait plus efficace. Imaginez : vous êtes coincé dans un labyrinthe et vous pouvez choisir un objet pour vous aider à trouver votre chemin. Quel serait-il ? Il y a de fortes chances que vous demandiez un plan.
Imaginez maintenant que le labyrinthe est un cours e-learning que vous devez créer : où commencez-vous ? Comment faire savoir à tous les membres de votre équipe ce qu’ils doivent faire et quand ?
Dans cette situation, le plan s’apparente à un modèle de storyboard e-learning, et nous allons vous dévoiler dans cet article tout ce que vous devez savoir sur cette étape souvent mal comprise du processus de création e-learning. Nous allons notamment aborder des exemples de storyboard, ainsi que des idées pour bien utiliser un modèle de storyboard en fonction de vos besoins.
Réussissez le storyboard dans votre projet e-learning à l’aide d’un PPT add-in !
Storyboard vierge : partez du bon pied et laissez aller vos idées
Commencer est plus facile si vous avez des modèles de storyboard e-learning prêts à l’emploi. En vous basant sur ceux-ci, vous pouvez développer votre propre format et le réutiliser pour vos futurs projets e-learning. Un storyboard vierge vous permet de réutiliser des éléments uniques à la conception de votre cours, comme des pages d’introduction créatives, des plans de cours élégants ou des interactions de diapositives intéressantes.
Vous pourriez vouloir créer votre propre modèle de storyboard si votre projet e-learning a des exigences très spécifiques. Il peut arriver que vous ayez besoin d’un :
- storyboard avec scénario à embranchements
- storyboard avec jeu sérieux
- storyboard avec histoire interactive
- storyboard avec bande dessinée animée
- storyboard avec web-série éducative
- storyboard avec quiz interactif
- storyboard d’étude de cas en vidéo
- storyboard de modèle de simulation de dialogue
- storyboard avec réalité virtuelle
- storyboard de storytelling
- storyboard d’infographies animées
- storyboard de simulation de logiciels
- storyboard de visite virtuelle commentée
Dans la plupart des cas, les modèles prêts à l’emploi d’iSpring seront parfaitement adaptés. N’hésitez pas à choisir et à télécharger l’un de ces modèles pour créer votre propre exemple de storyboard gratuit :
Modèle de storyboard PPT e-learning
Démarrez du bon pied avec ces modèles de storyboard gratuits !
Exemple de storyboard
De nombreux développeurs de cours utilisent Word et PowerPoint pour créer leurs storyboards de projet, par exemple pour l’e-learning, car ce sont des outils accessibles et simples à utiliser. Pour la plupart des scénarios, vous pouvez gagner beaucoup de temps en utilisant l’un des modèles prêts à l’emploi d’iSpring Suite. Il s’agit d’un outil auteur e-learning que vous pouvez télécharger ici et utiliser gratuitement pendant 14 jours. Vous pouvez aussi réserver une démo ici.
Décomposons les principaux choix et regardons pourquoi et quand choisir chaque type.
Word / Pages
C’est dans cette rubrique qu’on devrait fouiller si on recherche un exemple de storyboard avec tableau. Vous pouvez envisager d’utiliser un modèle de storyboard Word (également connu sous le nom de storyboard basé sur du texte) lorsque vous, en tant que concepteur de la formation, disposez d’un designer gérant la plupart des graphiques.
Les modèles de storyboards, par exemple en français ou en anglais, sous Word constituent également un bon choix lorsque l’aspect visuel du cours a déjà été établi. Votre organisation peut notamment utiliser des modèles de diapositive avec une charte graphique validée, où des fichiers modèles sont disponibles.
Une autre considération est la compétence technique de vos experts et vérificateurs. Peut-être que l’informatique n’est pas leur fort ou qu’ils n’ont pas beaucoup de temps pour concevoir un modèle de storyboard vidéo, par exemple ? La plupart des gens peuvent ouvrir et valider un document Word sans trop de problèmes, et télécharger le storyboard, par exemple en PDF.
La production d’un modèle de storyboard avec tableau, partageable en PDF, pour la production d’un cours ou d’un film doit s’effectuer de manière simple pour être efficace.
Le PDF étant un fichier statique, ce modèle ne peut pas retransmettre les annotations dynamiques ou les liens. Par exemple, n’incluez pas de liens vers des vidéos de référence ou des fichiers audio dans le modèle. Un PDF est fait pour être un aperçu général du plan de l’histoire, un document de référence qui donne une idée de la manière dont les personnages se déplacent, pas un guide de production complet de film. Surcharger le document le rendra illisible et l’utilité première du modèle, qui est de visualiser le plan ou l’histoire, sera perdue.
L’idéal est d’utiliser ce modèle de storyboard dans les cas suivants :
- Scénario de base : storyboard avec diapositive + texte narratif + image.
- Quiz interactif : storyboard avec question + options + feedback pour chaque réponse.
- Étude de cas : storyboard avec problème + solutions proposées + conclusion.
- Tutoriel étape par étape : storyboard avec liste numérotée + captures d’écran.
- Simulation de dialogue : storyboard avec personnage A dit + Personnage B répond.
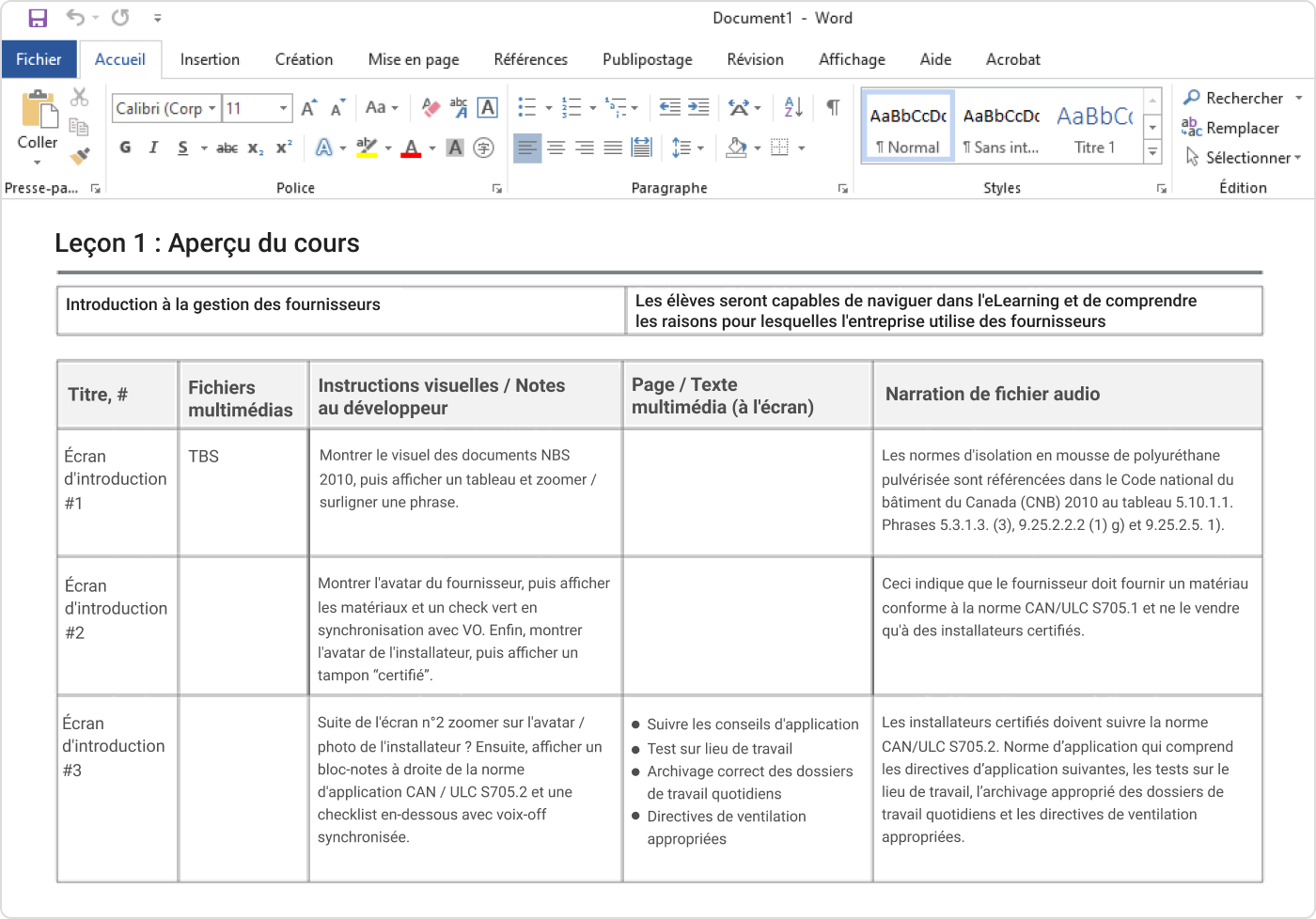
Les modèles de storyboards Word ont généralement une mise en page paysage, avec des colonnes et des lignes. L’image ci-dessous est un des meilleurs exemples de ce à quoi ce storyboard pourrait ressembler.

Modèle de storyboard Word
PowerPoint / Keynote
Également connue sous le nom de storyboard visuel, cette idée de storyboard prend généralement forme dans PowerPoint. Par sa nature, elle se concentre davantage sur ce que l’apprenant va voir à l’écran et peut aider à visualiser et à créer des graphiques et des scénarios, comme lors de la production d’un film avec divers personnages.
Vous pouvez envisager ce type de présentation lorsque vous souhaitez donner aux évaluateurs une image claire de ce que vous comptez afficher à l’écran, tout en utilisant des techniques de production de storyboard pour film.
Le format PowerPoint est parfait pour ce type de storyboard complexe :
- storyboard avec des éléments interactifs où l’apprenant clique sur des zones d’une image pour explorer du contenu détaillé (pop-up, encadrés).
- storyboard avec glisser-déposer où l’apprenant doit faire correspondre des termes à des définitions.
- storyboard intégrant un quiz avec un système de notation et des feedbacks personnalisés selon les réponses données.
- storyboard avec scénario basé sur des choix multiples qui mènent à des embranchements différents.
- storyboard avec une animation qui se déclenche lorsque l’apprenant passe la souris sur un mot-clé.
- storyboard avec vidéo où des marqueurs temporels affichent des informations ou des questions à des moments précis.
- storyboard avec quiz audio où la réponse est un son, comme identifier le bruit d’une machine.
- storyboard avec chronologie interactive où l’utilisateur peut zoomer et faire défiler les événements.
- storyboard avec vue en 3D d’un objet que l’apprenant peut faire pivoter.
- storyboard avec une scène de réalité virtuelle où l’apprenant navigue et interagit avec son environnement.
Si vos vérificateurs n’ont pas l’habitude des storyboards, ou si vos mises en page et graphiques sont différents de la norme utilisée dans les cours en ligne précédents, la création d’un modèle de storyboard visuel peut vous faire gagner beaucoup de temps et de retours en arrière. Vous pouvez également envisager d’utiliser un storyboard visuel lorsque vous, en tant que développeur e-learning, êtes principalement responsable des mises en page et des graphiques du cours.
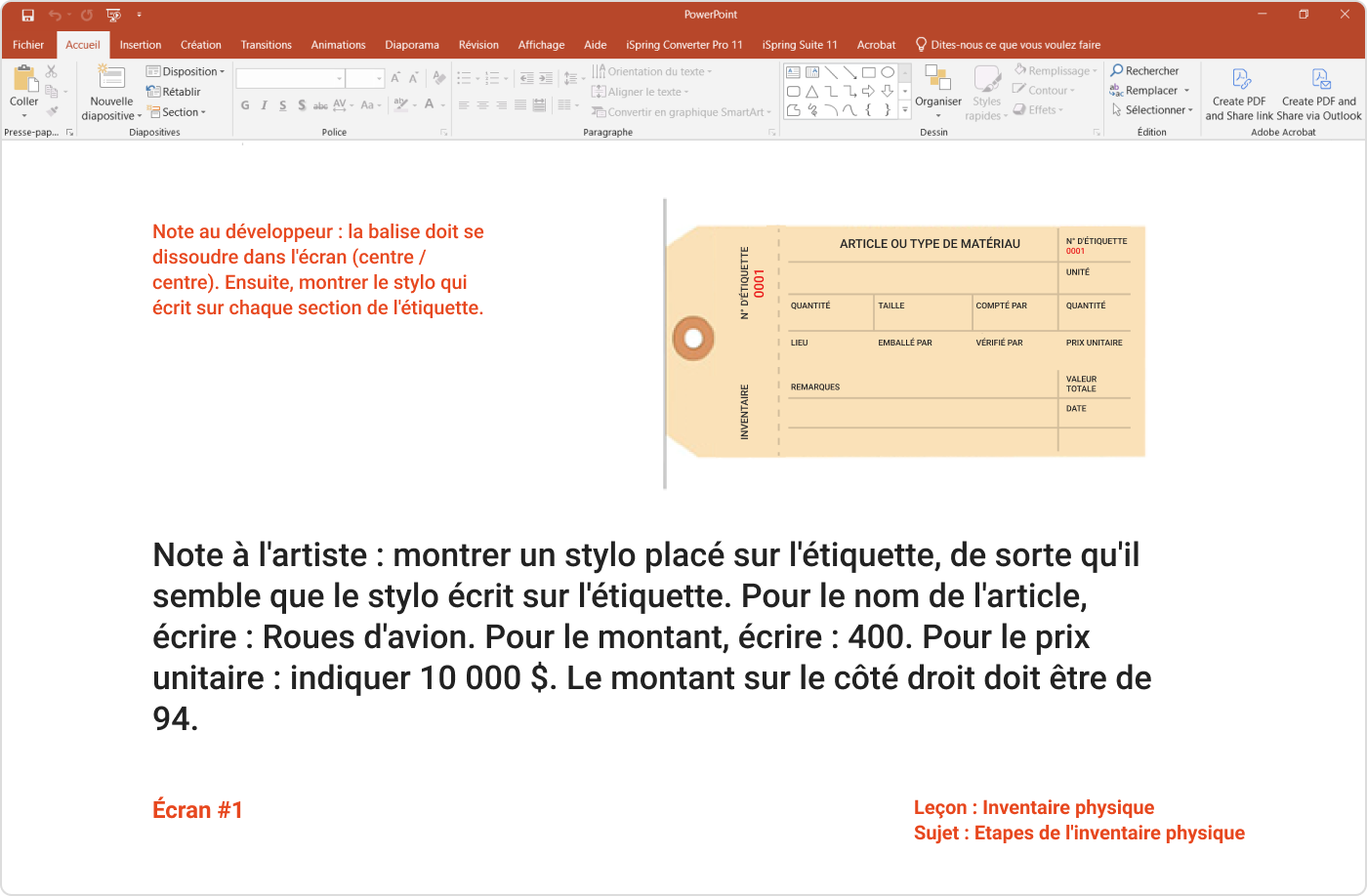
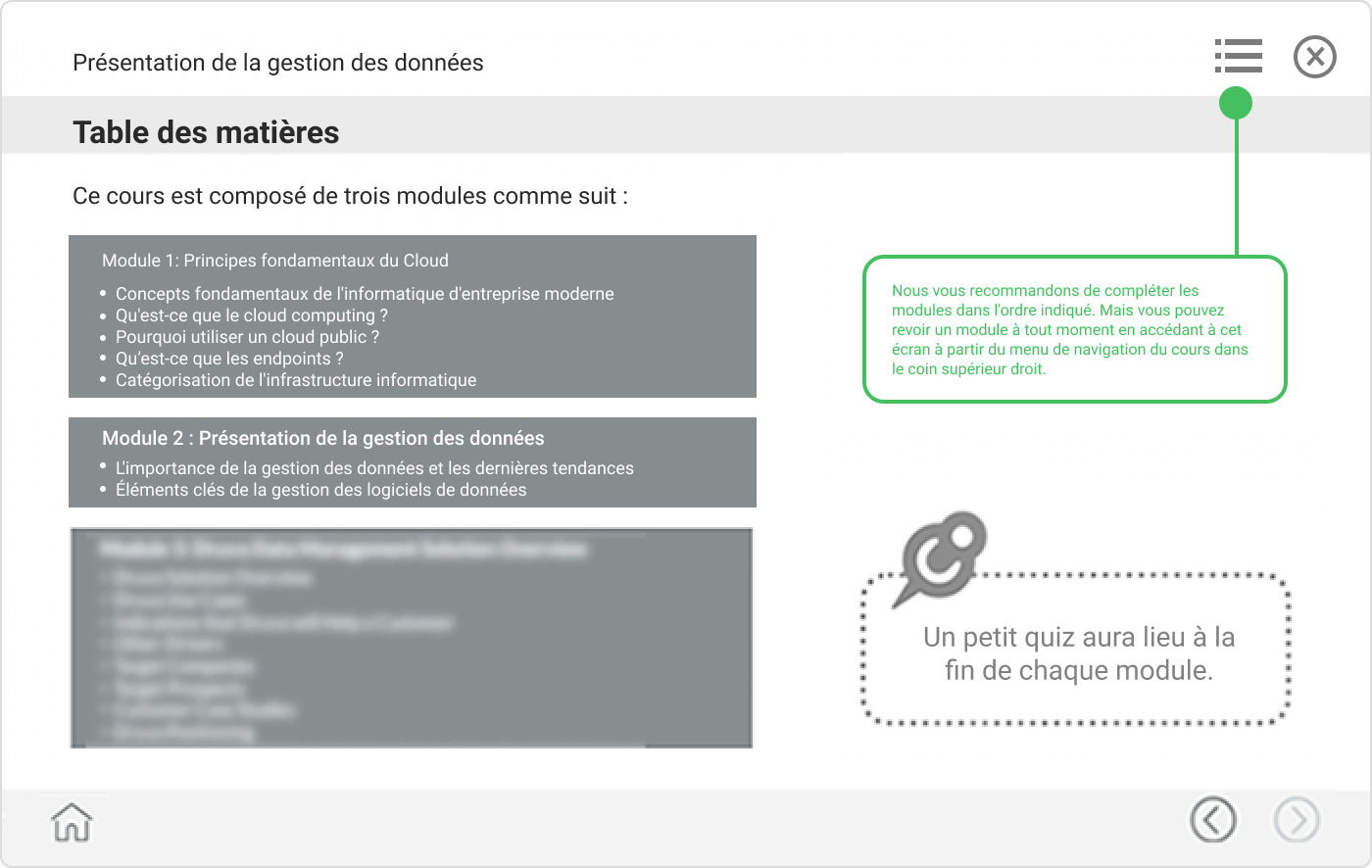
Les storyboards visuels sont généralement en mode paysage, y compris lors de la planification de la production d’un film. L’image ci-dessous est un exemple de ce à quoi cette présentation pourrait ressembler.

Exemple de storyboard PPT 1
D’autres éléments que vous pouvez inclure dans un modèle de storyboard visuel dans le cadre d’un film ou d’un cours en ligne sont des indications de navigation et des boutons, ainsi qu’un script de narration. Vous pouvez utiliser des images de banques d’images ou SmartArt dans PowerPoint pour la production de maquettes simples, de graphiques et d’infographies.
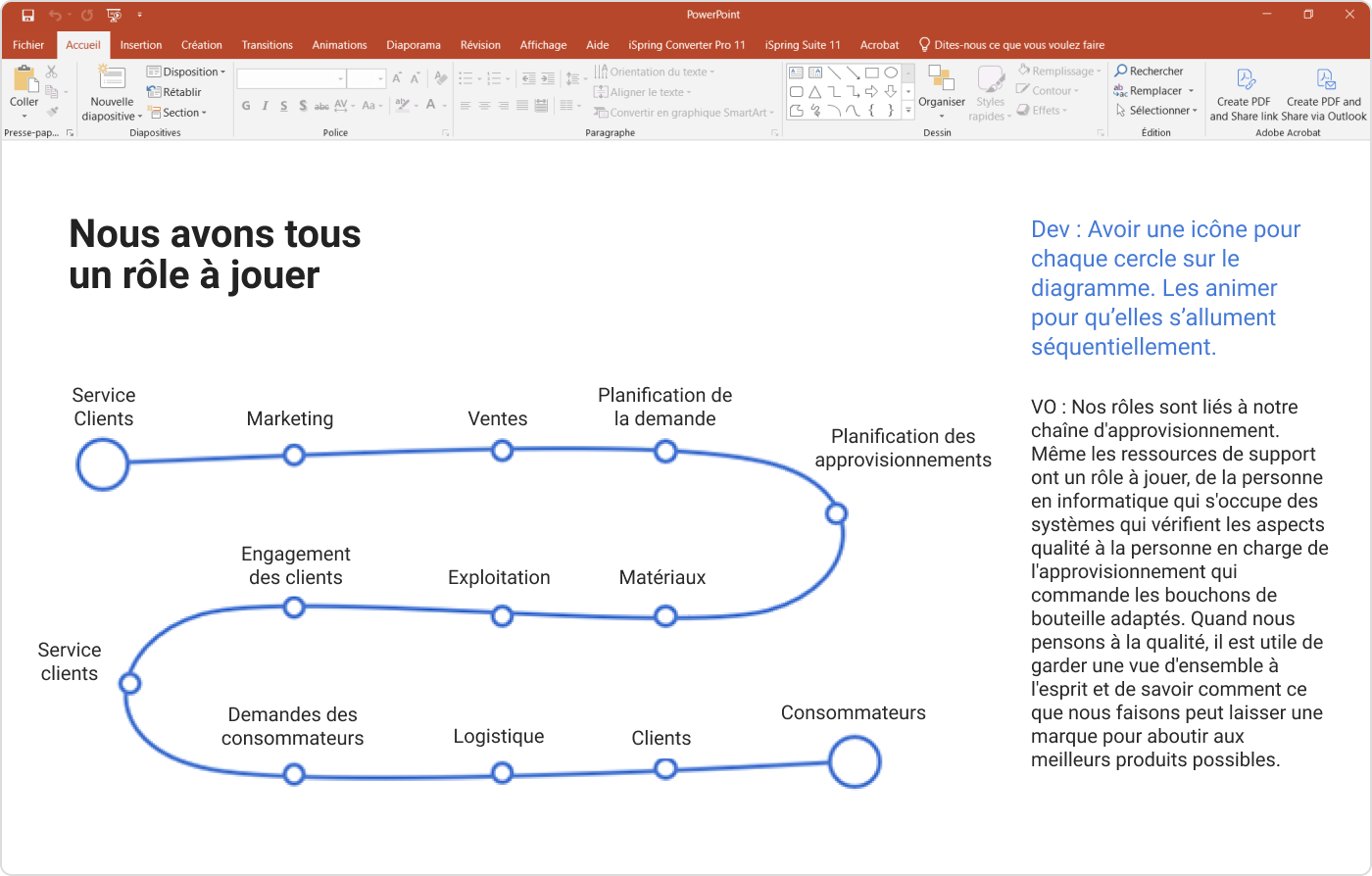
Parlant toujours de ce type de storyboard, cet exemple simple est une autre source d’inspiration :

Exemple de storyboard PPT 2
Prototype
Le prototypage rapide consiste à créer une version brouillon d’une diapositive ou d’une interaction avec narration et animations. Au lieu de scénariser ce que vous prévoyez de faire dans un storyboard, vous concevez une version rapide de la diapositive et vous la présentez aux vérificateurs afin d’obtenir leurs commentaires. Cet exemple de storyboard web peut être fait dans un outil auteur e-learning, dans un logiciel de prototypage UX ou même dans Photoshop.
L’exemple ci-dessous montre un prototype construit avec un outil auteur.

Exemple de prototype
Quand faut-il choisir de prototyper ? Lorsqu’il est crucial que les vérificateurs puissent avoir une excellente idée de ce à quoi ressemble le cours avant sa production. Par exemple, si vous concevez un long cours avec ressources PDF et vidéos pour un nouveau client, l’une des top idées est de créer quelques diapositives et interactions dès le début, en vous inspirant de bons exemples de storyboards vidéo. Ainsi, le client peut vite comprendre à quoi ressemblera le cours.
Vous pouvez également choisir de prototyper dans le cas d’interactions aussi complexes que celles d’un film. Prenons le cas de la production d’un scénario avec des enchaînements assez complexes, alors que vos vérificateurs n’ont jamais parcouru de scénario. On vous conseillerait de vous inspirer des meilleurs exemples de storyboards avec animation pour qu’ils puissent vivre la même expérience qu’un apprenant à travers le prototype. Ainsi, vous utilisez votre équipe pour obtenir le retour d’apprenants et vous aider à avoir un excellent contenu ou mise en page.
Modèle storyboard pour e-learning : comment procéder
L’étape du storyboarding pour les concepteurs de modules d’e-learning est l’équivalent d’une bande dessinée pour un jeu vidéo ou d’un script pour une série télévisée. Il faut profiter du modèle de storyboard pour poser vos idées et votre vision dès le début. Pour que tout le monde comprenne le plan de votre projet, prenez le soin d’organiser convenablement votre dossier de storyboard.
Cette partie de notre article résume les étapes et éléments qui ne devraient pas manquer à l’appel durant la conception d’un modèle de storyboard, avec des exemples de planification tirés de films célèbres. Notez que la traduction de storyboard en français est scénarimage.
Création d’un modèle de storyboard à l’aide d’un outil
Imaginez que vous êtes le réalisateur d’un film, et que votre cours en ligne est votre grand projet de cinéma. Pour que le projet soit un succès, vous avez bien sûr besoin d’un bon plan ou modèle de storyboard. Cependant, il ne verra jamais le jour sans un bon outil de storyboards.

iSpring Suite est justement pratique pour la production d’un cours en ligne vidéo synchronisé aux diapositives et convertible au format SCORM. Vous pouvez aussi y créer un modèle de storyboard pour visualiser chaque scène, chaque idée et organiser la présentation de votre service ou de vos produits d’une manière claire et logique. Ici, on n’a pas besoin d’expérience en vidéo ou en film.
Pour commencer votre modèle de storyboard, téléchargez la version d’essai gratuit d’iSpring Suite et ouvrez une présentation vierge dans PowerPoint. Vous pouvez aussi demander une démo personnalisée en ligne pour évaluer cette suite logicielle. C’est une extension incluant une panoplie de modèles de storyboards professionnels. C’est ici que vous choisissez la mise en page qui servira de base à votre cours.
Titre et numéros de pages de la storyboard
Le premier élément de votre storyboard est la numérotation des pages ou des diapositives. Une identification claire, comme des chiffres simples (1, 2, 3) ou des références plus détaillées (M1P1 pour Module 1, Page 1), est fondamentale pour éviter la confusion. Cette numérotation doit être flexible. Pensez à l’avance au fait que vous pourriez avoir besoin d’ajouter, de supprimer ou de réorganiser des diapositives. Un système de numérotation comme 1.1, 1.2, 1.3 pour un même module est une bonne manière de procéder.
Ensuite, ajoutez un titre à chaque page du storyboard. Ce titre doit résumer le sujet du contenu, par exemple « Introduction » ou « Gestion des risques ». Le but est de donner une histoire et une cohérence à votre projet. Cet élément sera sans doute supprimé dans la version finale du storyboard, mais il est très utile pendant les phases de conception et de relecture. Une numérotation et des titres clairs permettent à toutes les personnes impliquées de se retrouver facilement en parcourant le modèle de storyboard.
Pour un module sur la sécurité au travail, vous pourriez avoir une diapositive numérotée M2P5 avec le titre « Équipements de protection ». Cette simple référence permet à l’équipe de développement et à l’équipe de relecture de savoir exactement de quelle diapositive on parle. Cela facilite le suivi et les modifications sans désorganiser l’ensemble du projet.
Texte à inclure dans le scénarimage
Le texte est l’élément le plus important de votre modèle de storyboard pour l’e-learning, car c’est lui qui communique l’information. Cette étape demande naturellement une attention particulière. Votre scénario doit être clair et précis pour que tout le monde impliqué dans le projet, des concepteurs aux développeurs, ait la même vision du résultat final. Nous l’avons déjà dit plus haut : c’est un peu comme un guide pour l’histoire que vous racontez, que ce soit pour une série, un film ou même un jeu vidéo. Le storyboarding est l’un des outils clés qui rend cela possible.
Pour commencer, vous devez insérer le contenu du cours dans le modèle de storyboard, diapositive par diapositive. Le texte doit être écrit exactement comme vous voulez qu’il apparaisse à l’écran, en respectant le bon ordre. C’est l’idée principale : fournir un document qui permet une exécution sans accroc. De cette façon, l’intégrateur n’a qu’à faire un simple copier-coller depuis la storyboard, ce qui évite les erreurs et les allers-retours inutiles.
Prenons l’exemple d’un module de formation sur le produit de la saga Star Wars. La première étape de votre modèle de storyboard serait de poser la scène. Le texte de votre première diapositive pourrait être : « Il y a bien longtemps, dans une galaxie lointaine, très lointaine… ». C’est le début de l’histoire, et il doit être écrit dans le modèle de storyboard sans faute d’orthographe ou de grammaire, de la même manière que pour une bande dessinée ou un roman.
Chaque diapositive successive du scénarimage doit suivre la même logique : le texte exact, les instructions sur son format, sa position, et toute autre information pertinente. C’est cette rigueur qui assure que votre modèle de storyboard est un outil efficace pour votre équipe de production.
Illustrations, animations et transitions du storyboard
La prochaine étape dans la création d’un excellent modèle de storyboard pour l’e-learning concerne les visuels. C’est ici que l’on donne vie au scénario et à l’histoire. Pour les concepteurs de modules vidéo, c’est comme la planification du tournage d’un film pour un cinéaste. Le storyboard est la vision qui va guider tout le monde, des réalisateurs aux animateurs et développeurs.
Tout comme on imagine les personnages et les décors d’un film, vous allez enrichir votre modèle de storyboard avec le contenu de votre cours vidéo. iSpring vous permet d’ajouter des images, des vidéos, et des éléments interactifs pour donner vie à votre plan. À noter que l’outil propose des paramètres pour restreindre la lecture de chaque vidéo.
Après quelques clics seulement, votre modèle de storyboard devient une sorte de guide visuel, qui vous permet de voir où se placent les informations, les activités et même les quiz. Le processus est intuitif, et avec les milliers de ressources disponibles dans la bibliothèque de contenu d’iSpring Suite, vous pouvez personnaliser votre projet de A à Z.
Pour chaque diapositive de votre modèle de storyboard, insérez les images, illustrations et animations que vous comptez utiliser. Si vous n’avez pas encore les fichiers finaux, une simple description des scènes suffit pour votre équipe de production. Par exemple, pour un module vidéo sur un produit comme la série Star Wars, vous pourriez noter : « Image de la planète Tatooine, avec les deux soleils en arrière-plan » ou « Animation vidéo montrant un sabre laser qui s’allume ». L’objectif est de donner une idée claire de l’ambiance et du contenu visuel.
Tout comme les réalisateurs de films et de bande dessinée, les concepteurs de cours vidéo doivent penser à l’expérience de l’utilisateur. Pour la diapositive de début du module sur Star Wars, le modèle de storyboard pourrait inclure une animation textuelle qui s’inspire du générique d’ouverture. Le storyboard peut préciser aux réalisateurs qu’une animation de texte en jaune défile vers le haut, accompagnée de la musique iconique.
Navigation à travers le scénarimage
Pour assurer la réussite de l’histoire, il faut penser à la manière dont les personnes interagiront avec le cours, tout comme les cinéastes et les réalisateurs de films le font pour un tournage. Une navigation compliquée peut transformer l’apprentissage en un labyrinthe sans plan. Qu’il s’agisse d’un jeu vidéo, d’un mini film ou d’un module e-learning, le public doit savoir où aller.
Imaginez que vous créez un module sur un produit Star Wars. Votre modèle de storyboard doit clairement indiquer comment l’apprenant passe d’une séquence à l’autre.
Par exemple, pour la bande dessinée du début du récit, votre modèle de storyboard indiquerait un bouton « Suite » qui mène à la diapositive suivante, donc aux prochaines séquences. Pour une série sur les personnages, un menu latéral pourrait permettre de choisir entre Luke Skywalker, Dark Vador et la Princesse Leia. Chaque bouton du modèle de storyboard doit être relié à la bonne diapositive afin que le lecteur intégré d’iSpring Suite puisse refléter vos idées de manière fidèle.
Script de la voix off et audio de la vidéo dans le storyboard
Après avoir posé le texte, la prochaine étape pour construire un bon modèle de storyboard pour l’e-learning consiste à intégrer le son. C’est ce qui fait la différence entre une simple série de diapositives et une véritable histoire interactive. Comme les réalisateurs de films et de séries pour le cinéma, les concepteurs de modules doivent penser à l’audio dès la planification de modèle.
Si vous prévoyez une voix off, inscrivez le script exact dans le storyboard pour la synchronisation avec le texte à l’écran. C’est la manière la plus efficace de s’assurer que tout le monde est sur la même longueur d’onde, du concepteur aux personnes en charge du tournage. Vous pouvez même ajouter des notes sur le type de voix souhaité.
Imaginons que nous développions un module e-learning sur les produits de l’univers du film Star Wars dans iSpring Suite. Après les séquences d’ouverture, la voix off humaine pourrait dire : « La galaxie est au bord du chaos. Un jeune fermier, Luke Skywalker, va découvrir son destin et se lancer dans une quête pour devenir un chevalier Jedi. ». Cette phrase, qui marque le début de l’histoire, doit être écrite mot à mot dans le modèle de storyboard.
De même, si vous voulez que la musique emblématique du film Star Wars commence à un moment précis, vous le noterez dans le modèle de storyboard. L’objectif est de donner une vision claire à ceux qui n’ont pas dessiné les séquences à la main. Cela permet de créer un produit fini qui a une véritable fluidité, comme un jeu vidéo ou une bande dessinée.
Notes ou commentaires du storyboard
Cette dernière étape consiste à ajouter une colonne de communication pour les personnes impliquées dans le projet. Cela permet aux animateurs, aux cinéastes et aux concepteurs de laisser des notes précises pour les développeurs ou les intégrateurs. Ces notes peuvent être des indications sur la manière de concevoir les animations des films ou sur les éléments à inclure, assurant ainsi une exécution parfaite du récit.
Prenons l’exemple d’un modèle de storyboard pour un module de formation sur un nouveau produit. Dans la colonne des échanges, les dessins ne suffisent pas. Ce serait une bonne idée de noter : « Veuillez animer cette séquence de la même manière qu’un film de science-fiction des années 80. Le texte ‘nouvelle fonctionnalité’ doit clignoter en vert, comme un terminal de l’époque. » Ce type d’instruction, rédigé à la main pour les prises de vue, vaut absolument votre temps.
Conclusion
En définitive, le storyboarding sert à assurer que les personnes qui travailleront sur un projet comprennent ces chemins de navigation, et que l’intégrateur ne se perde pas. Nous espérons que cet article vous a aidé à démarrer votre processus de storyboard. N’oubliez pas ces points clés pour vous assurer que votre premier storyboard reste mémorable.
- Si vous gardez bien à l’esprit les raisons de vous servir des modèles de storyboard, par exemple pour l’e-learning, cela vous aidera tout au long du processus.
- Utilisez les bons outils de travail. Choisir un excellent modèle de storyboard rendra l’ensemble du processus beaucoup plus facile.
- Un bon exemple de storyboard ne vaut que la somme de ses composants. S’il vous manque un élément crucial, il ne racontera pas toute l’histoire, alors sélectionnez ce que vous voulez inclure judicieusement.
- Vérifiez toujours que le contenu de votre storyboard correspond à un objectif d’apprentissage. Si ce n’est pas le cas, demandez-vous pourquoi vous l’incluez.
En parlant d’outils, vous pouvez utiliser iSpring Suite pour gagner en temps. Avant de vous lancer définitivement, vous pouvez tester les fonctionnalités à travers un essai gratuit ou demander une démo en ligne avec un expert.
Si vous avez des questions ou des suggestions sur ce qui fait un bon storyboard, nous aimerions entendre vos commentaires ci-dessous.
FAQ
Quelle est la différence entre un storyboard et un scénario ?
Un scénario raconte l’histoire d’un film du début à la fin. Le modèle de storyboard, lui, est l’un des meilleurs outils de planification visuels. C’est une série de dessins représentant les séquences, les prises de vue et les mouvements de caméra. Il sert de guide pour le tournage et la conception, de manière à ce que tout le monde soit sur la même longueur d’onde.
Comment faire un storyboard sur Canva ?
Utiliser un modèle de storyboard sur Canva est simple pour tout le monde. Vous pouvez choisir un modèle, puis utiliser les outils disponibles pour ajouter des dessins, des images ou des séquences de votre produit.
Boîte à outils pour la création de cours rapides
Créer des cours et des évaluations en ligne en un temps record










merci bien