
Si vous avez des tonnes de matériel didactique au format HTML et souhaitez les télécharger sur votre plateforme LMS, vous devrez transformer vos pages HTML en SCORM. Le format SCORM offre une expérience d’apprentissage plus agréable avec des rapports d’avancement automatiques plus gérables.
Dans cet article, vous apprendrez comment créer un paquet SCORM à partir de vos documents HTML. Techniquement, il ne s’agit pas d’une conversion, car il s’agira toujours de HTML, mais grâce à l’ajout de fonctions de rapport et à la compatibilité LMS, vous pourrez le télécharger vers Moodle™ et d’autres systèmes. Nous vous expliquerons comment le faire manuellement ou à l’aide d’outils auteur.
Convertir un fichier HTML en paquet SCORM se fait en quelques clics avec iSpring Suite. L’essai gratuit de 14 jours est disponible pour vous !
Quel est votre HTML ?
Tout d’abord, il est important de préciser le type de fichiers HTML dont vous avez besoin pour être conforme à SCORM, car le HTML peut contenir à peu près tout, allant des pages avec du texte et des images statiques aux sites web complets et jeux HTML5 avec des quiz.
Certaines tâches peuvent être effectuées manuellement, tandis que d’autres nécessiteront l’attention d’un développeur ou même l’embauche d’une équipe projet. Il existe différents types de conversions typiques HTML vers SCORM, allant de faisables à très complexes :
- Pages HTML simples – faisable après la lecture de cet article
- Sites web HTML multipages – faisable, mais un LMS ne permet pas de faire le suivi des pages consultées
- Pages HTML5 et sites web interactifs (avec code JS) – nécessitera l’aide d’un développeur ayant de l’expérience dans les projets SCORM/LMS, ou vous pouvez suivre la solution de contournement ci-dessous.
Passage d’HTML à SCORM : La méthode manuelle
Si vous avez besoin de convertir des pages HTML simples contenant des images et des schémas en paquets SCORM (en d’autres termes, SCO), c’est tout à fait faisable manuellement si vous connaissez la structure du cours. Il existe une description précise des paquets SCORM pour les développeurs sur le site officiel SCORM, mais nous pouvons télécharger un exemple SCO et apprendre les ficelles du métier en cours de route.
Pour un démarrage rapide, il est recommandé de sélectionner une seule option de téléchargement SCO pour SCORM 1.2. Sans plus attendre, intégrons notre exemple HTML dans ce cours d’apprentissage.
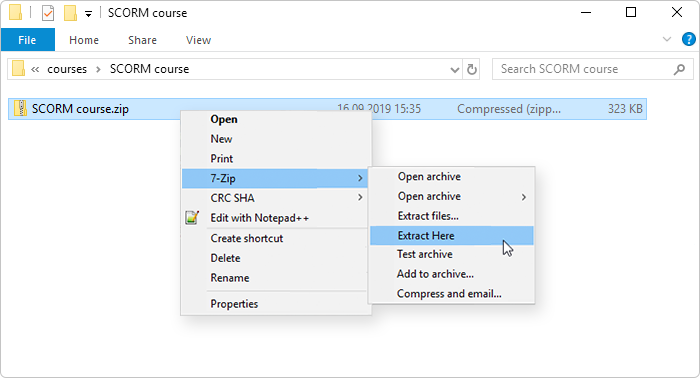
- Faites un clic droit sur le fichier zip téléchargé, sélectionnez Tout extraire (Extract Here) et rendez-vous dans le dossier contenant le fichier :

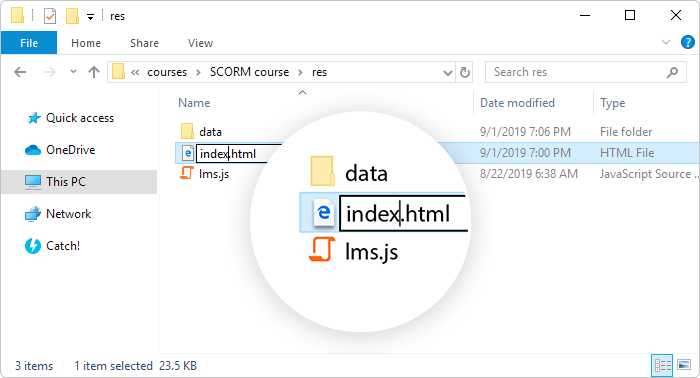
2. Rendez-vous dans le dossier res (ressources) et remplacez le fichier index.html par n’importe lequel de vos fichiers HTML, mais renommez-le également en « index ».

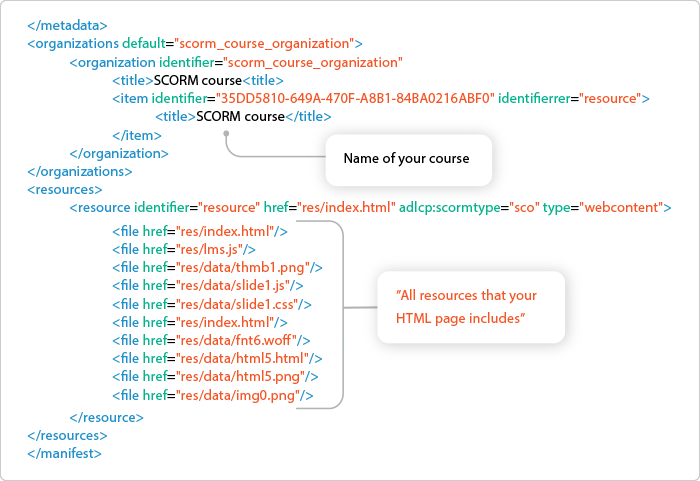
3. Remontez d’un dossier et ouvrez le fichier imsmanifest.xml avec n’importe quel éditeur de texte (brackets.io ou Notepad++).

4. Changez les deux balises <title> pour le nom du cours que vous souhaitez (ici, il s’appelle cours SCORM).
5. Listez toutes les ressources que votre page HTML comprend.
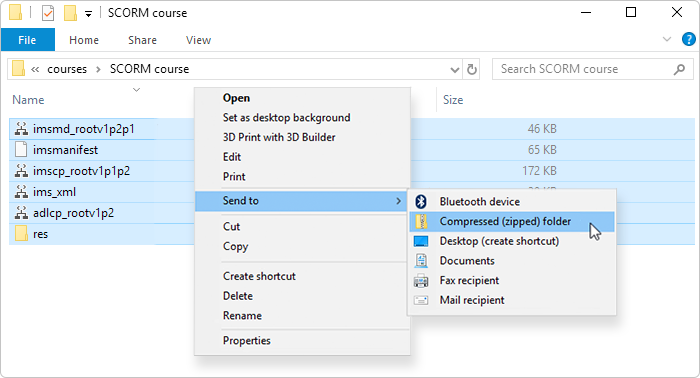
6. Zippez le dossier racine du cours (avec le fichier manifeste) en sélectionnant tous les fichiers et en cliquant sur Envoyer vers (Send to) > Dossier compressé (zippé) (Compressed (zipped) folder) :

7. Donnez-lui un nom unique et descriptif et préparez-vous à l’uploader.
8. Testez votre cours dans le Cloud SCORM ou téléchargez-le directement sur votre LMS.
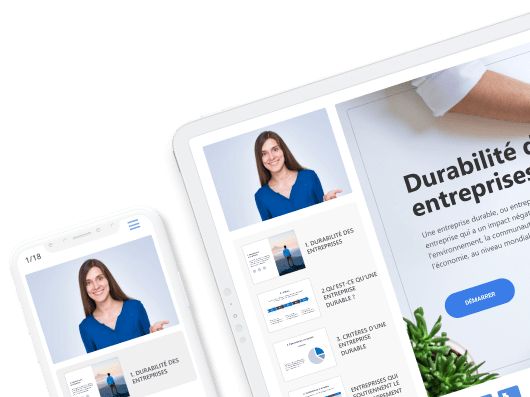
Voici notre page web HTML personnalisée qui fonctionne bien dans le cloud SCORM :

Si vous n’avez pas encore choisi de plateforme LMS, essayez iSpring Learn ; elle est également compatible avec SCORM. Réservez dès maintenant une démonstration en direct avec nos experts.
Transformer le HTML en SCORM avec des outils auteurs
Comme mentionné ci-dessus, il est possible de manipuler manuellement les structures SCORM, mais cela prend du temps. De plus, cela peut limiter le reporting. Si vous devez réaliser des interactions HTML5 telles que des quiz et des jeux dans SCORM, vous devrez probablement engager des développeurs pour intégrer votre HTML source dans des environnements d’apprentissage tels que Moodle™ ou votre LMS d’entreprise.
Si embaucher une équipe de développeurs n’est pas une option pour votre projet, le moyen le plus simple est de décomposer vos HTML en diapositives PowerPoint et de les publier avec un outil de création comme iSpring Suite. Tout sera regroupé dans un SCO standardisé, prêt à être téléchargé sur votre LMS.
Remarque: iSpring utilise normalement les diapositives PPT comme base de projet pour vos cours, que vous pourrez enrichir avec des quiz, des interactions, etc. Vous pouvez également créer des quiz, des ebooks et des interactions autonomes sans MS PowerPoint.
Vous devrez copier et coller le texte, les images et les vidéos de vos pages HTML dans PowerPoint. N’hésitez pas à utiliser tous les effets et animations PowerPoint, car ils seront reproduits avec précision en HTML5 par le moteur de conversion iSpring. Si vous avez des quiz, vous devrez également les recréer avec le composant iSpring QuizMaker fourni dans iSpring Suite. QuizMaker prend en charge l’importation de questions par batch à partir d’une feuille de calcul Excel afin de minimiser le travail rébarbatif.
Abordons les avantages et les inconvénients de la création de vos cours à partir de zéro et de leur publication à l’aide d’un outil auteur.
Avantages :
- Vous économiserez de l’argent en n’engageant pas de développeurs
- Vous gagnerez du temps en n’ayant pas à apprendre ni tester SCORM vous-même
- Les cours présenteront en détail les progrès accomplis
- L’environnement familier de création de cours PowerPoint
- L’outil QuizMaker et les autres éditeurs pour l’audio/vidéo, etc.
Inconvénients :
- Vous devrez faire des copier-coller rébarbatifs
- PowerPoint a ses limites, et il est évident que tout ne peut pas y être recréé
- Le coût d’un outil auteur (rien toutefois par rapport à l’embauche d’une équipe de développeurs)
Si vous avez d’autres questions ou préoccupations, envoyez un message au support iSpring, et vous obtiendrez des réponses à vos questions. Si vous êtes prêt à moderniser vos cours, téléchargez une version d’essai entièrement fonctionnelle d’iSpring Suite pour regarder comment générer des paquets SCORM à partir de vos fichiers HTML. Pour une présentation personnalisée de toutes les fonctionnalités d’iSpring Suite, n’hésitez pas à réserver une démonstration en direct avec nos experts.
FAQ sur la conversion HTML-vers-SCORM
✓Qu’est-ce que SCORM ?
SCORM est un format d’eLearning avec lequel la plupart des LMS fonctionnent. Il décrit la structure d’un cours, les rapports, etc., de sorte que lorsque vous le téléchargez dans votre LMS, il sait quoi faire et où trouver les éléments de votre cours, tels que les fichiers texte, les vidéos MP4, les quiz, etc.
✓Qu’est-ce qui fait qu’un fichier HTML est SCORM ?
L’enveloppe SCORM. Vos fichiers HTML sont équipés d’un fichier JavaScript qui transmet à un LMS toutes les actions réalisées. Par exemple, si vous lisez toutes les pages, le wrapper envoie cmi.core.lesson_status: « completed ». Cela ajoutera un enregistrement à votre compte LMS indiquant que le cours a été achevé.
✓Qu’en est-il de HTML5 à SCORM ?
Tout ce qui concerne le HTML est vrai pour le HTML5 car c’est pratiquement la même chose, avec en plus JavaScript et CSS. Alors que le HTML correspond généralement à des pages statiques, le HTML5 peut inclure des interactions rich media, des boutons, des animations, etc.
✓iSpring peut-il convertir en SCORM les fichiers HTML que j’ai créés ?
iSpring est un outil auteur capable de publier divers formats de fichiers au format SCORM, tels que PPT, PDF et quelques formats propriétaires (par exemple, des quiz), mais il ne peut pas convertir directement vos fichiers HTML en SCORM. Il n’existe pas de moyen facile manuel en utilisant un outil sur le marché. Cet article couvre quelques solutions de contournement pour les utilisateurs réguliers et fait référence à l’API SCORM pour les développeurs.
✓Pourquoi aucun des outils ne peut convertir le HTML en SCORM ?
Parce qu’une page HTML peut inclure à peu près tout, alors qu’un outil de création eLearning a besoin d’une source standardisée. iSpring, par exemple, utilise PowerPoint comme source de projet et le convertit en pages HTML5 avec un wrapper SCORM qui le rend conforme à SCORM.
Boîte à outils pour la création de cours rapides
Créer des cours et des évaluations en ligne en un temps record